El diseño plano o flat design se origino gracias a Windows, es decir, Windows fue el primero en desarrollar este diseño en su interfaz. Tiempo después de que Windows mostrara este nuevo diseño que se caracteriza por ser plano, fue marcando tendencia entre varios sitios de la Web, aunque en la actualidad todavía hay personas que no lo terminan de aceptar, ya que al crearse este diseño se eliminaron algunas de las texturas que se presentaban en versiones anteriores a Windows o simplemente elimina algunos efecto que nos daban una sensación de estar en tercera dimensión, pero ahora se nos muestra está en 2D y tenemos que aceptar que se está poniendo de moda.
Ahora mencionaremos algunas de las ventajas que nos muestra este nuevo diseño:
- Nos muestra una característica principal que es la sencillez.
- Consta de composiciones limpias, es decir las páginas que se puede observar no se recargan con mucho contenido.
- La tipografía que se nos muestra suele ser elegante.
- Ya no hay gran cantidad de efectos que recarguen la página, no hay texturas, si no ahora se muestran tan solo colores y la tipografía.
- Los botones se caracterizan por su sencillez de colores que a la vez son planos y vivos de formas que están rectas y son totalmente legibles.
- En el diseño web los colores que nos presenta este diseño toman gran importancia, ya que el punto es central, y el momento de cargarse el diseño se carga más rápido.
- Los botones de íconos se suelen presentar de una manera básica y sencilla con dibujos fáciles de identificar.
- Presenta gran variedad de colores
- Se olvida de imitar la realidad y prefiere lo básico para que las personas se identifiquen más fácilmente, el estilo es abstracto.
Estas son algunas de las ventajas que nos ofrece el Flat design para que los usemos más fácilmente. El reto de flat design es crear un diseño limpio, enfocado al contenido con profesionalismo. Flat design estuvo de tendencia en el año 2013 y se dice que será tendencia para el año 2014 para quedarse con nosotros.
Además de Microsoft, tenemos otras compañías que se han ido adaptando a este diseño, por ejemplo Google se ha ido adaptando su interfaz y todas sus aplicaciones, también android se ha ido aplicando a este formato, y así otras empresas.
Creemos que flat design es una tendencia que se muestra muy interesante por la forma en la que relaciona las páginas Web, aplicaciones, los sistemas operativos y todas aquellas interfaces que los usuarios deberían de usar, además se nos presente de una manera muy elegante y funcional.
Cada vez los diseños que se van presentando en la actualidad, se intentan adecuar a las generalidades y funciones que necesita el usuario, es decir se van adaptando con el tiempo para que se pueda llevar mejor el manejo de los dispositivos que lleven el nuevo diseño y lo mejor que puede pasar es que el usuario se siente cómodo y feliz con la manera en cómo se presentan los datos que ellos quieren ver.
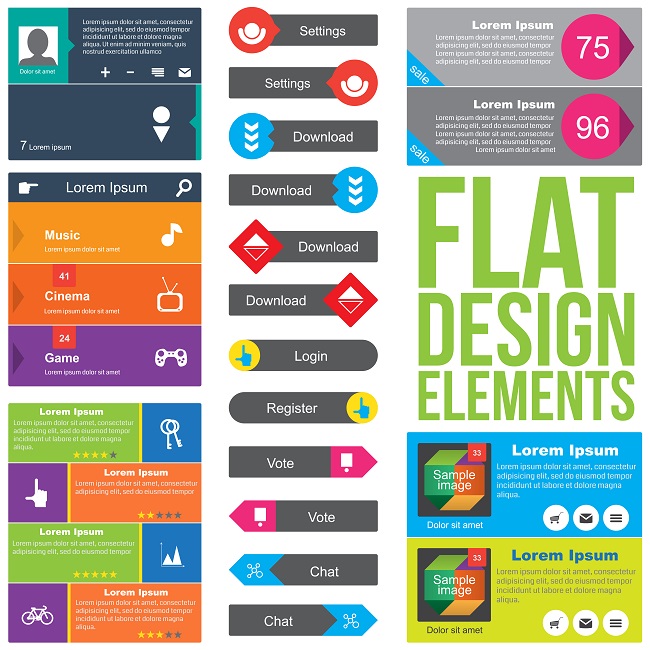
Uno de los aspectos más relevantes del flat design es por supuesto el uso de imágenes abstractas llamativas y dicientes. Para este post tomamos como fuente de imágenes la sección de elementos para diseño plano de Depositphotos.com, la cual es muy extensa y las imágenes que se ofrecen allí son de alta calidad. Para terminar con esta nota veamos algunos ejemplos:



Post your comments