Google está probando una nueva función relacionada con las búsquedas, llamada Instant Preview, que tiene como objetivo enriquecer aún más la presentación que realiza a los usuarios cuando éstos colocan las palabras claves en el campo de referencia.
Cada movimiento que realiza el gigante de las búsquedas en Internet y el preferido número de los internautas, tiene repercusiones en varias áreas relacionadas con el mundo que rodea el posicionamiento, las técnicas SEO y el diseño web, y es ineludible un análisis a fondo de los cambios que se pueden producir tanto desde los algoritmos de búsquedas como la incidencia en el usuario en el momento de elegir en que sitio entrar y por consecuencia directa, en el tráfico que pueden tener en las páginas web.
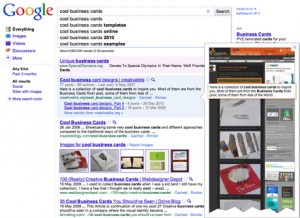
Instant Preview, puede ser elegido de dos maneras; una es una opción en la barra izquierda que dice ” Sitios con imágenes” y al ser elegido presenta imágenes en miniatura debajo de las urls que son las imágenes que contiene la página de referencia . La otra, las más importante es a través de un ícono de zoom que está colocado a continuación de la url siguiendo al ícono de “preferido”. Se despliega una vista previa en la misma pantalla.
Esta vista previa no es sólo la parte superior del index del sitio, sino que pone de relieve una larga página con las palabras clave. Se espera que muchas personas usen esta nueva función y por lo tanto es importante tener en cuenta el efecto de este nuevo servicio en el diseño que en el futuro deban tener los sitios.
Por lo tanto, a partir de hora, el diseño debe tener en cuenta a Instant Preview por tener una gran incidencia en la decisión del cliente y por ende en tráfico del sitio. De un primer análisis se puede maquetear un sitio objetivo apuntando a conseguir buenos resultados.
La intención es conseguir que esta vista previa, logre atraer al usuario y haga click en la url del sitio, para lo cual en primera instancia hay elementos componentes del diseño web que se deben resaltar en el tamaño pequeño que muestra Instant Preview.
Por ejemplo, colocar grande en la parte superior el nombre de la marca para conseguir que quede grabada en la mente del usuario, aunque no eliga el sitio en esta oportunidad. Colocar una imágen grande y atractiva con buena visualización, lo que estimula a hacer click al usuario según estadísticas comprobadas. Conseguir mostrar en el pequeño espacio una estructura simple que indique que el sitio es facil de navegar.

Otros aspectos a cuidar en el diseño web para conseguir buenos resultados con la función Instant Preview, es considerar los colores de fondo, es decir los background, donde conviene utilizar un color que contraste con el blanco de Google. Hay que tener en cuenta que los colores rojo, purpura y naranja se degradan en la imágen de previsualización más que otro color por un problema extraño que está presente en las imágenes de alta compresión del formato JPEG.


Post your comments