Todos los vendedores que desarrollan sus actividades en Internet conocen la importancia que tiene el hecho de que un visitante se vea seducido y haga clic en el botón que pone en marcha e proceso de venta. Por este motivo, los detalles a tener en cuenta en el botón de llamado a la acción para que este logre el objetivo son fundamentales.
Si no hay clic, no hay venta o suscripción, es una premisa que moviliza a los vendedores para priorizar este elemento que compone las páginas web como desafío de seducción del usuario.
1- Divertir el cerebro.
Son muchos los factores que se conjugan a la hora de hacer un botón de llamado a la acción atractivo. Esto se debe a que el cerebro humano se comporta de una forma singular al escanear una página web, de la misma forma que lo hace por un instinto de supervivencia en el medio ambiente, detectando diferencia y detalles particulares que hacen focalizar la atención en un determinado elemento.
De acuerdo a esto, una de las característica del botón de llamado a la acción es que sea atractivo y divertido para el cerebro. Cómo se traslada esta idea al diseño? tenemos que lograr que el botón que nos interesa que el usuario presione, resalte sobre el resto de los componentes de ese sector de la página.
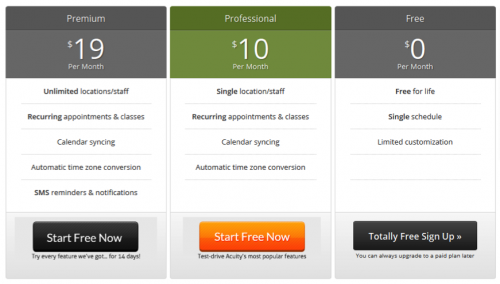
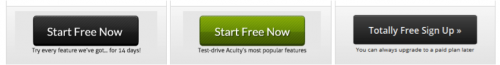
Para evitar palabras, observemos el ejemplo siguiente, mirando la imágen:
Nuesto cerebro, en el escaneo de la imágen, repara en opción del centro, donde el botón en color naranja resulta más entretenido y estamos más propenso a concentrarnos en él y tomar una decisión frente a las tres opciones.
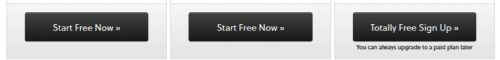
La empresa, antes de llegar a esta opción, experimentó con otro dos variaciones, que fueron aportando mejoras en los clic de los botones de llamado a la acción. Las mismas se muestran a continuación y los valores medidos mostraron que la variación B (botón verde) vió una elevación del 81 por ciento sobre la variación Control y la variación (botón naranja) mostró una elevación del 95 por ciento respecto a Control.
Control

Variacion B

Variacion C

2- Focalizar visitantes en simples llamados a la accion.
Otra característica a tener en cuenta en la presentación de los botones de llamado a la acción es la oferta de opciones simples que eviten la confusión de los usuarios. Esta condición tiene como base estudios realizados sobre el impacto que produce ofrecer exagerada cantidad de opciones, las cuales pasan a tener un resultado inverso al buscado.
Cuando el usuario se enfrenta a la tarea elegir entre un abanico muy grande de opciones, se comprueba que se eleve el nivel de auto-exigencia y por tanto, de ansiedad. La búsqueda de un resultado perfecto entre tantas opciones produce una sensación de angustia y culpa, lo que no se alinea al estado de ánimo que se trata de lograr.
Muchas veces esta situación lleva a la parálisis del mismo y contrariarlo sicológicamente hasta el punto de desanimar su actitud de tomar una decisión.
El presentar menos opciones pueden hacer que su visitante se sienta más seguro. La seguridad puede trasmitir felicidad, la cual es una emoción extraordinariamente poderosa para convertir a la gente, conseguir una fidelidad con la marca y que concreten compras.
3- Hacer botones que luzcan como botones.
El elemento con forma de botón en la web, se ha convertido en un elemento identificado por los usuarios como el camino para iniciar una acción. Y esa identificación debe ser fácilmente visualizada por el mismo a los efectos que se asocie rápidamente con la acción de presionar.
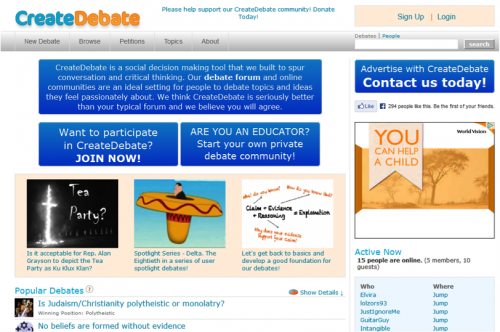
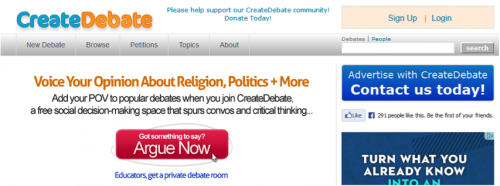
Por lo tanto no debemos distorsionar este ícono del llamado a la acción por diseños difusos que pueden llevar al usuario a confundirse y a complicarse. Hay ejemplos en la web, donde se observa un banner con explicaciones que funcionan como enlace y botón de llamado a la acción, pero su diseño conspira con una buena respuesta del usuario.
La imágen de arriba es un ejemplo de botón de llamado a la acción difuso. Este diseño fué mejorado centralizando el llamado a la acción en un botón tradicional atractivo y llamativo como se ve en la siguiente imágen. Este sencillo cambio incrementó en un 45% las suscripciones.
Los siguientes son aspectos a tener en cuenta en la creación de un botón de llamado a la acción productivo:
- Efecto 3D
- Alto contraste texto-fondo. Evitar color gris.
- Respuesta en hover (cambio de color en el enlace cuando pasamos el mousse)
- Espacio en blanco rodeando el botón.
- Una flecha apuntando con texto instructivo.
fuente de imágenes y contenido: Copyblogger