La web está en constante evolución. Nuevos sitios web innovadores y se crean cada día, empujando los límites de HTML al extremo. HTML 4 ha sido utilizado y generado hace alrededor una década, y los editores que buscan nuevas técnicas para proporcionar una mejor funcionalidad se ve frenado por las limitaciones del lenguaje y de los navegadores.
Para dar a los autores una mayor flexibilidad y la interoperabilidad, y permitir que sitios web más interactiva y emocionante, y las aplicaciones, HTML 5 introduce y refuerza una amplia gama de características que incluyen controles de formulario, las API, los multimedia, la estructura y la semántica.
El trabajo en HTML 5, que comenzó en 2004, actualmente se está llevando a cabo en un esfuerzo conjunto entre el Grupo de Trabajo HTML del W3C Muchos son los actores claves que participan en el esfuerzo del W3C, incluyendo representantes de los cuatro principales fabricantes de navegadores: Apple, Mozilla, Opera, y Microsoft, y una amplia gama de otras organizaciones e individuos con muchos intereses diversos y la experiencia.
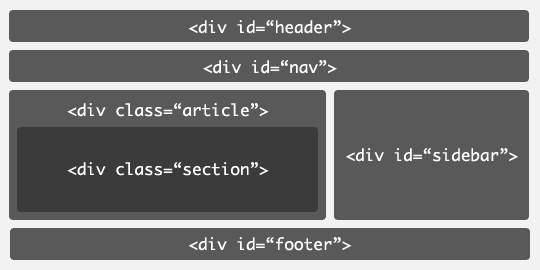
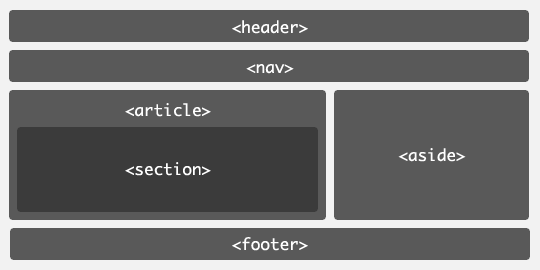
HTML 5 introduce un conjunto de nuevos elementos que hacen que sea mucho más fácil estructurar las páginas. La mayoría de las páginas HTML 4 incluye una variedad de estructuras comunes, como encabezados, pies de página y columnas y hoy en día, es muy común que se marca para arriba con elementos div, dando a cada uno un número de identificación descriptiva o de clase.
El uso de div-elementos es en gran parte porque las versiones actuales de HTML 4 carecen de los necesarios para la descripción semántica de estas partes, más concretamente. HTML 5 aborda esta cuestión mediante la introducción de nuevos elementos para la representación de cada una de estas secciones diferentes.
Por otro lado se evoluciona mucho respecto a vídeos y sonido. El gran desarrollo en los últimos años de estos elementos con el crecimiento de sitios como YouTube , Viddler , MySpace, y decenas de otros están haciendo más fácil para que cualquiera pueda publicar vídeo y audio. El actual código HTML carece de los medios necesarios para integrar con éxito los mismos. Muchos sitios se basan en Flash para proporcionar esa funcionalidad. Aunque es posible integrar a los multimedia utilizando diversos plug-ins (como QuickTime, Windows Media, etc), Flash es actualmente el único plugin ampliamente desplegado que ofrece una solución genérica navegador compatible con las API deseado para los desarrolladores.
El lenguaje HTML5 incorpora vídeo-elementos para incrustar en forma más sencilla el mismo que permite proporcinar al navegador una interfaz de usuario por defecto. El atributo-control un atributo booleano que indica si el autor desea que esta interfaz de usuario activada o desactivada de forma predeterminada.
En el caso del audio se facilita su integración en una página utilizando el audio-elemento. La mayoría de los atributos son comunes entre las vídeoy los audio-elementos, aunque por razones obvias, el audioelemento no tiene el anchura, altura y anunciante-atributos.
HTML 5 proporciona la fuente-elemento para especificar las alternativas de vídeo y archivos de audio que el navegador puede escoger según su tipo de medios de comunicación o soporte de codec. Los medios de comunicación-atributo se pueden usar para especificar una consulta de los medios de comunicación para la selección basada en las limitaciones del dispositivo y escribir el atributo para especificar el tipo de medios de comunicación y codecs.
En la representación de documentos, también se produce una diferencia diferencia de versiones anteriores de HTML y XHTML, que se definen en términos de su sintaxis, HTML 5 se define en función de Document Object Model (DOM)-la representación en árbol utilizado internamente por los navegadores para representar el documento.
Esto son sólo algunos de los cambios más notorios en la nueva versión que aún está en proceso, comentadas en forma superficial. Los interesados en profundizar en los mismos, pueden acceder a los siguientes enlaces: guía del desarrollador web para HTML5, las diferencias del HTML5 con HTML4
fuente: A List Apart




Post your comments